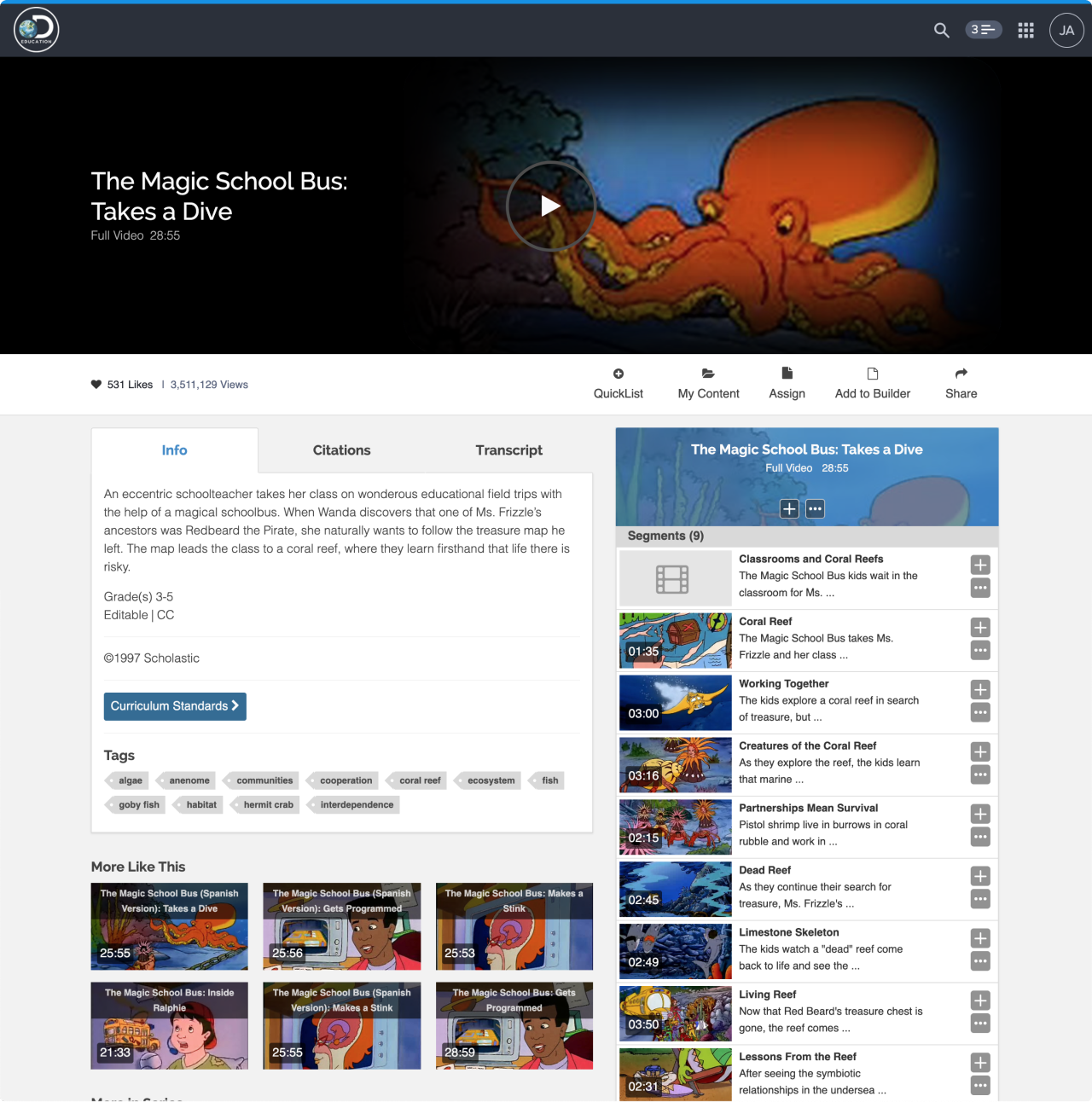
What is Player?

Player is short for "Resource Player" which is how students and teachers view each individual resource within Discovery Education. We retained the term "player" due to the fact that there were many long-term users who still understood Discovery Education through a certain lens, which was as a streaming video service. For this reason we reworked it and leveraged it to resonate with older, newer, and future users.
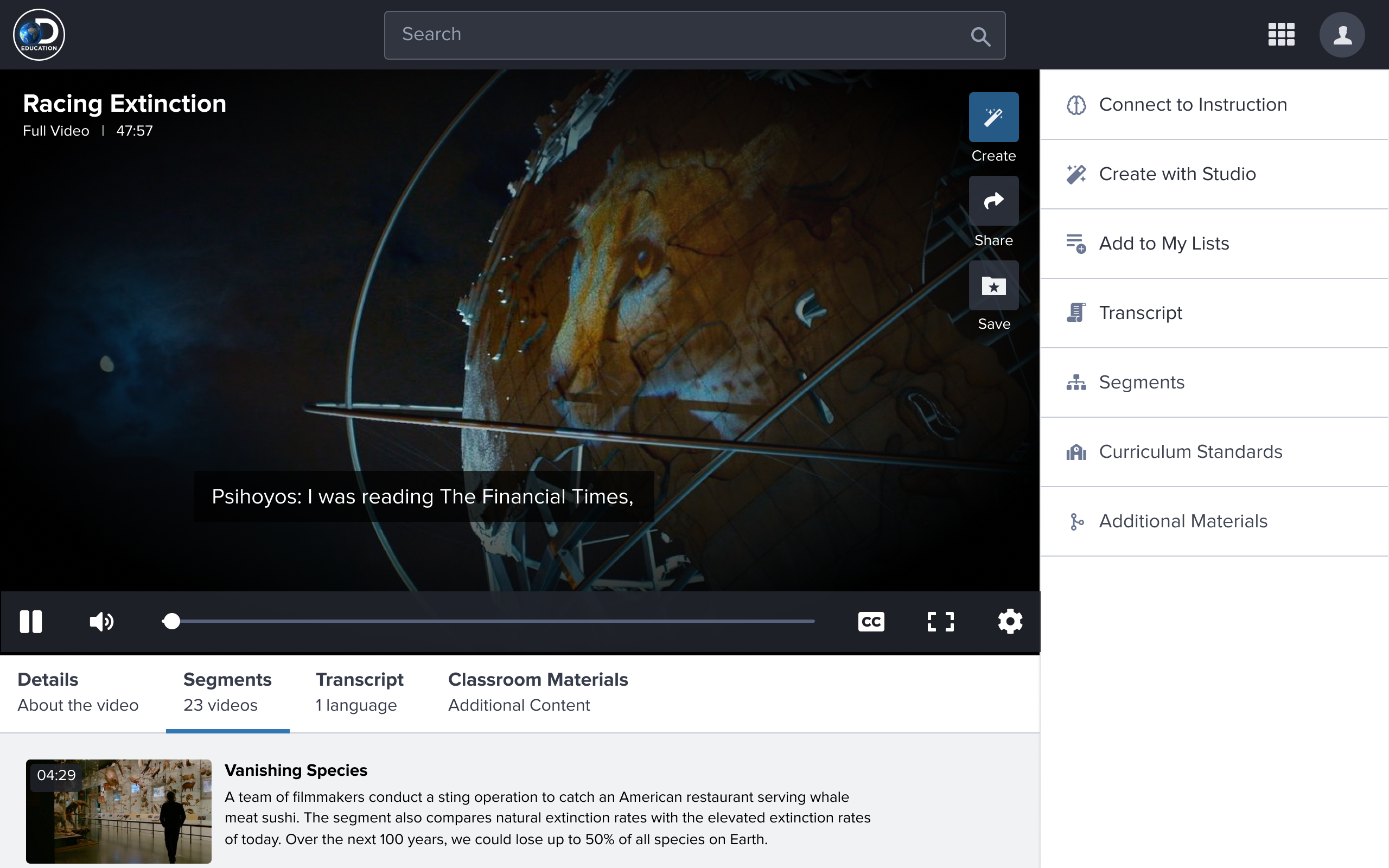
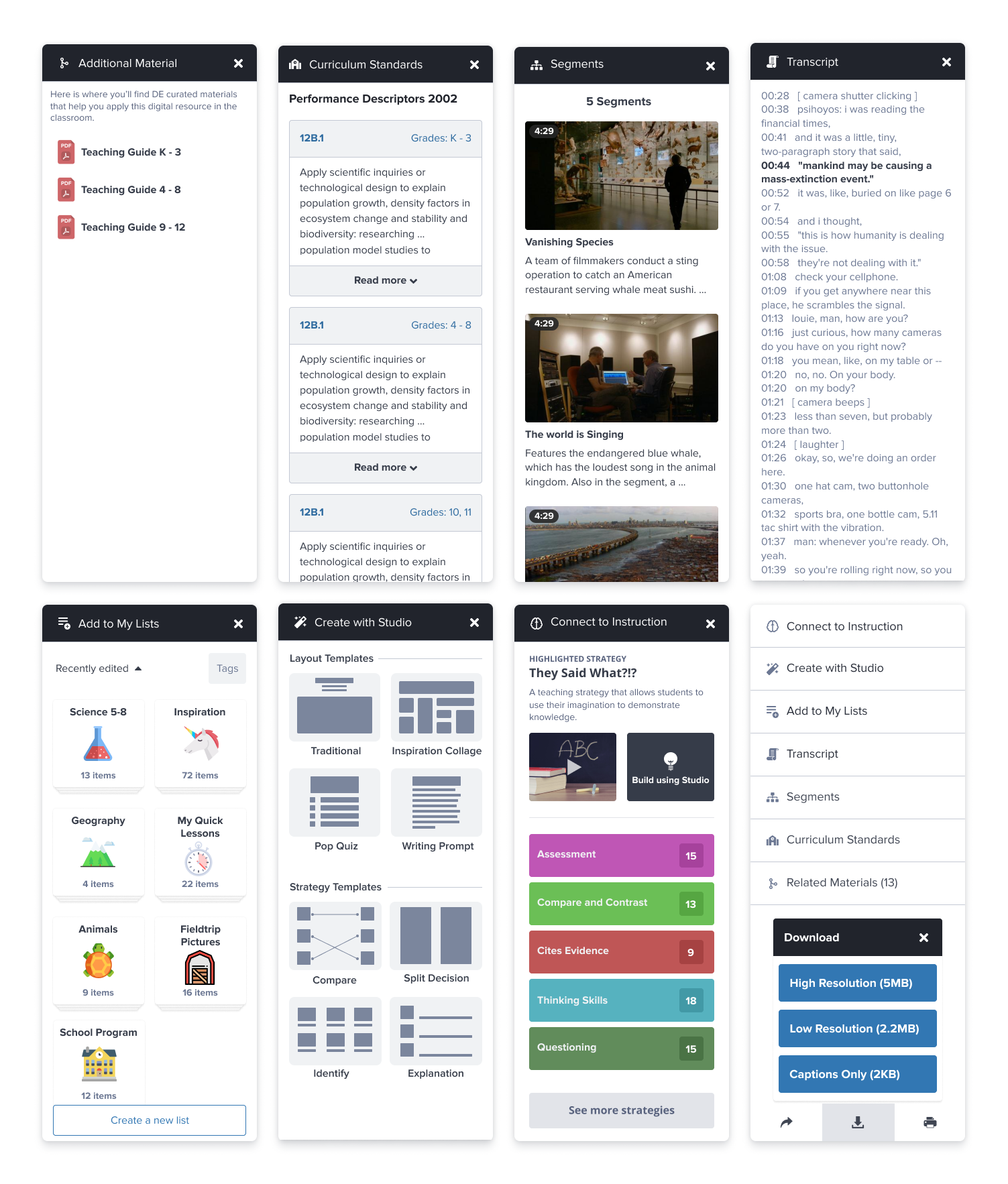
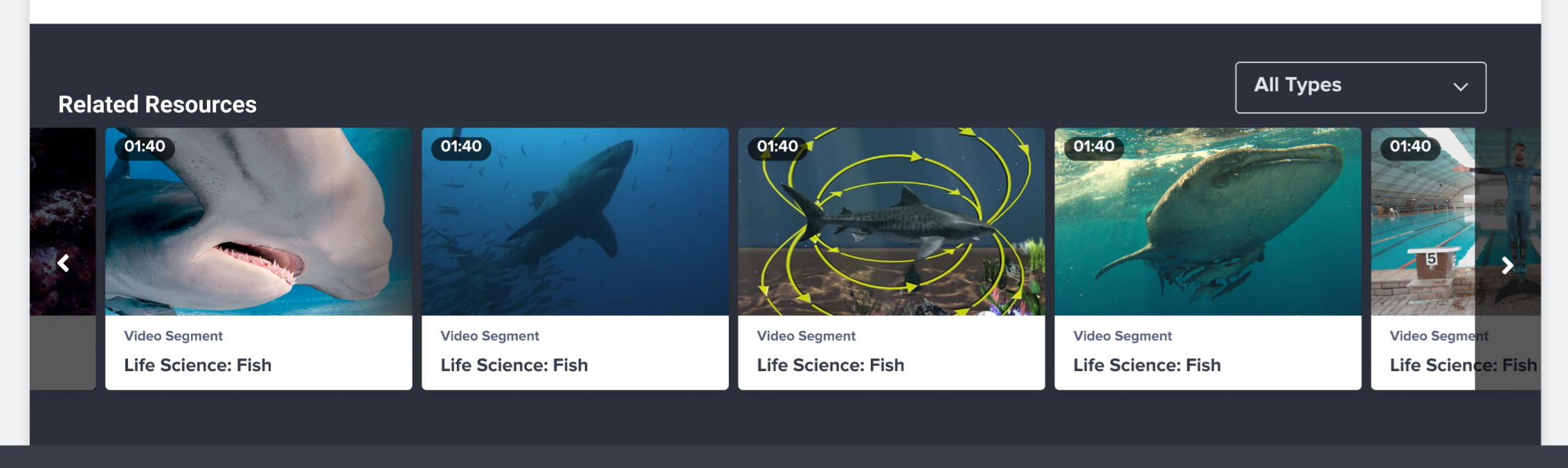
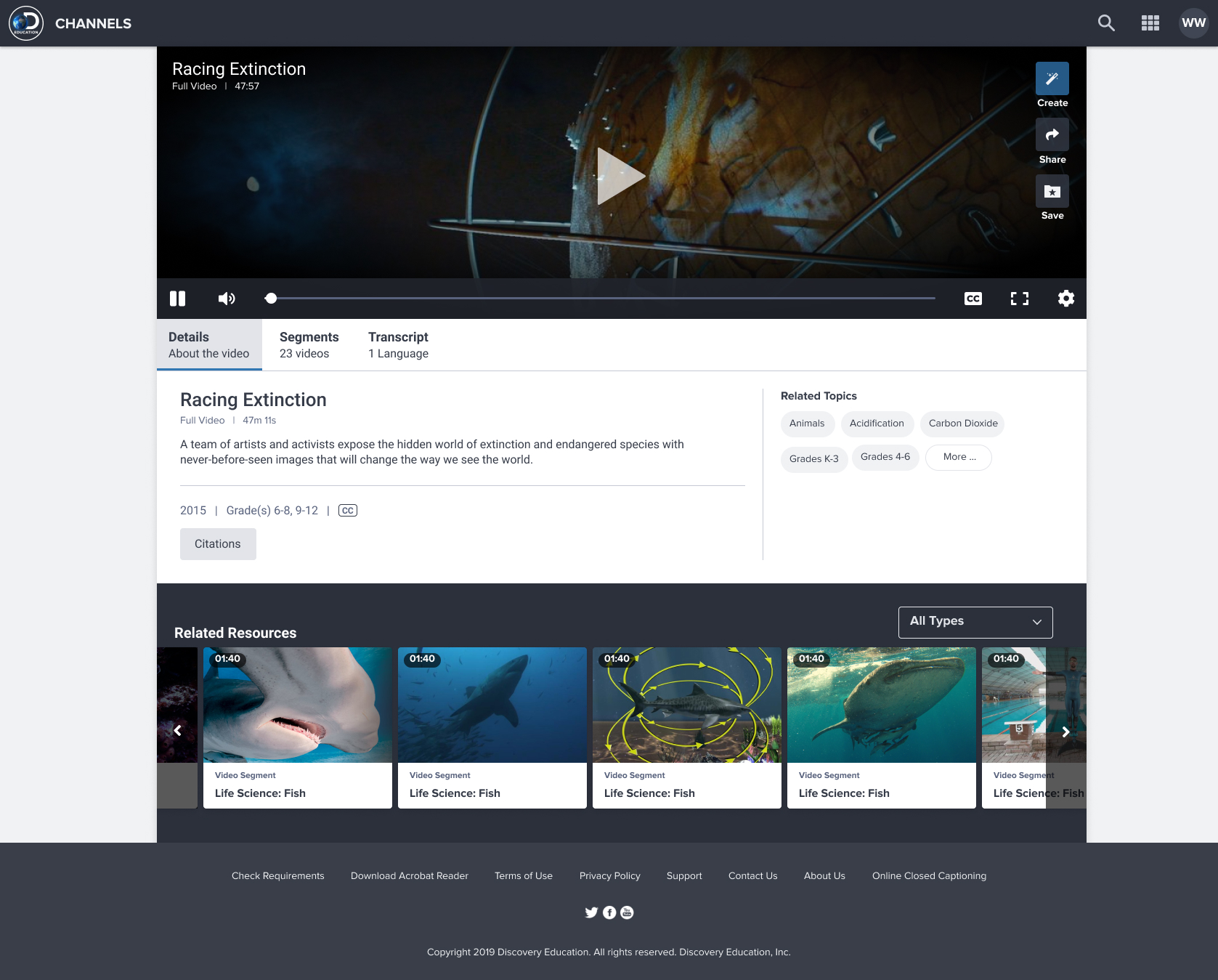
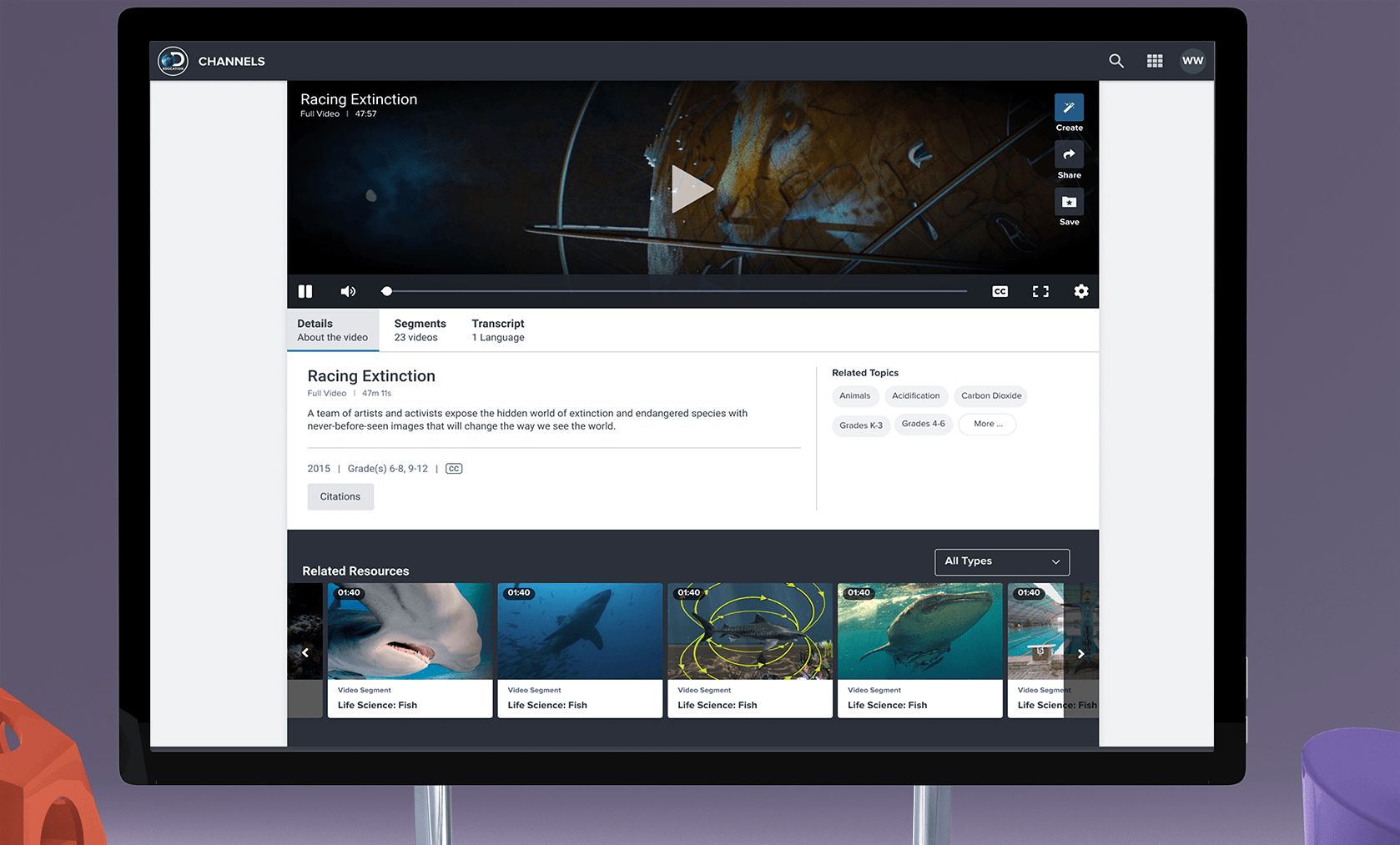
We approached the new Player experience based on the three core goals that we discovered students and teachers try to accomplish most often when encountering a resource. Our new solution needed to allow for quick assessment and comprehension, offer relevant related content based on the user and the resource, and lastly, to facilitate and demonstrate how to use the resources within the classroom.
The last goal, "demonstrate how to use the resource within the classroom" was one of our most unique findings. It's often assumed that teachers always have comprehensive, perfectly-planned lessons for every piece of content and type of learning method they use. The reality is that does not happen in many classrooms. This could be for any number of reasons, ranging from unpredictable external factors to a teacher wanting to try a new resource or strategy. Reducing the amount of assimilating and decision-making a teacher has to do is one of the most important goals that guides our entire organization down to every last designer and developer. Teachers matter and it's our job to support them.