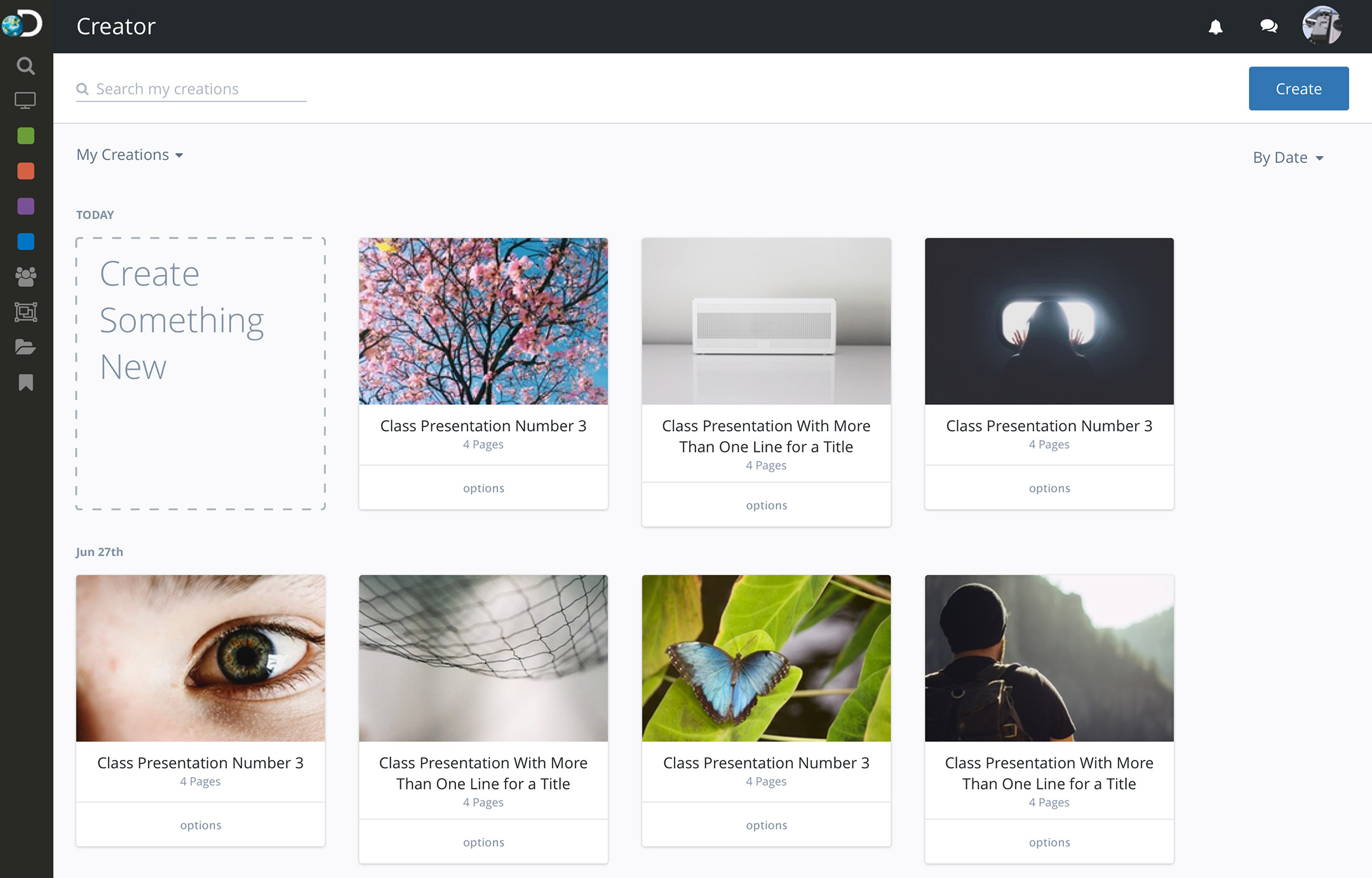
Staying Focused on Key Features
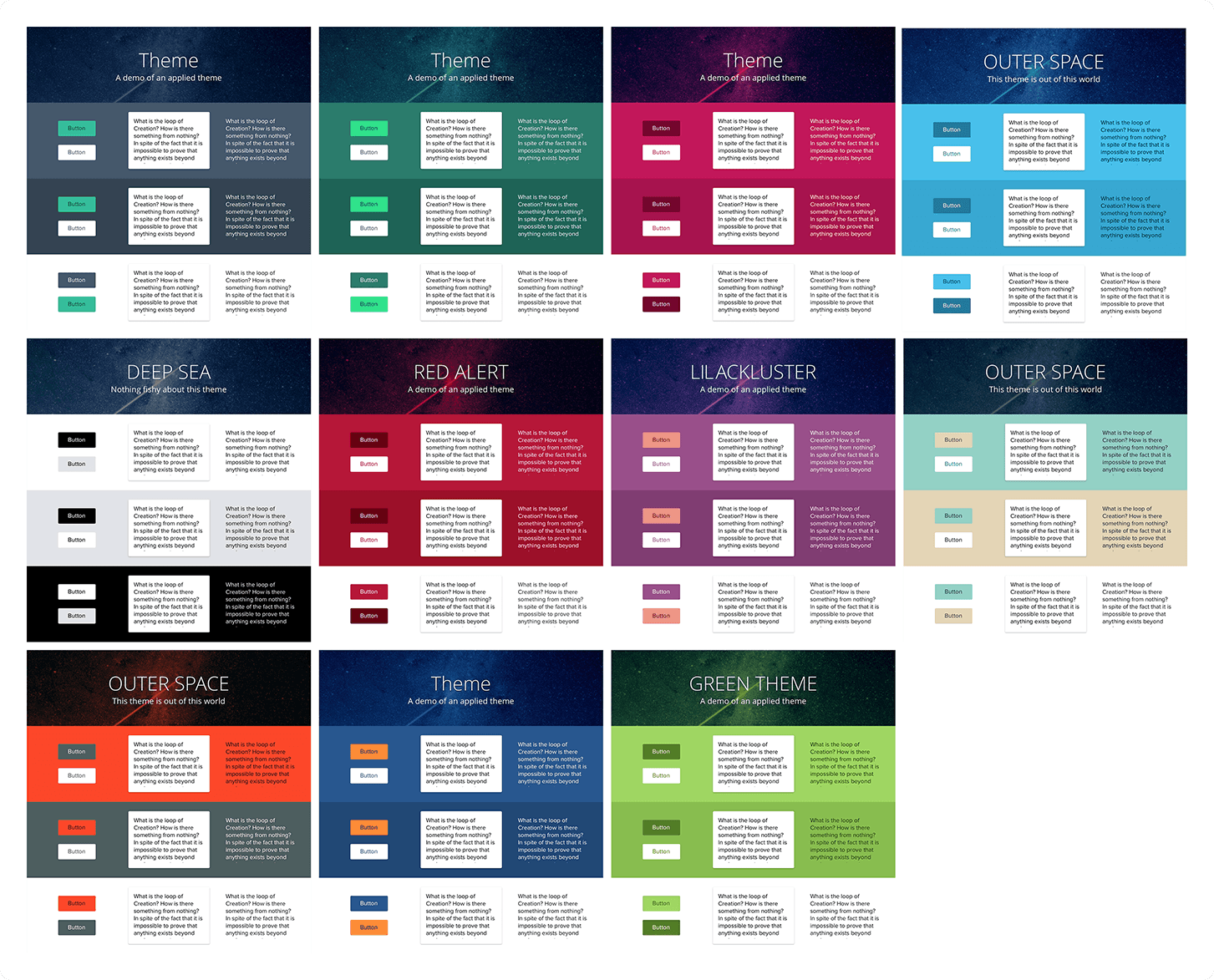
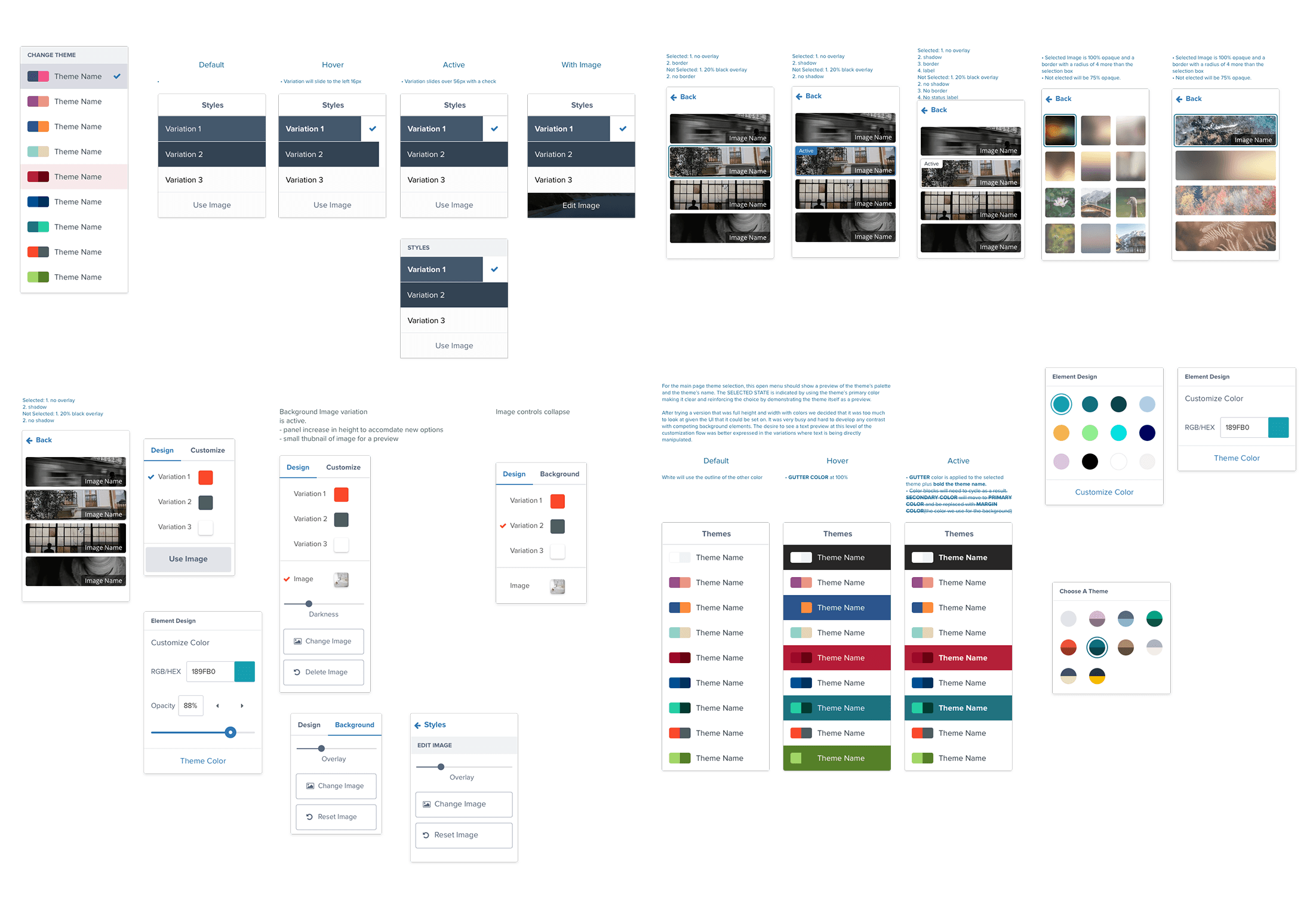
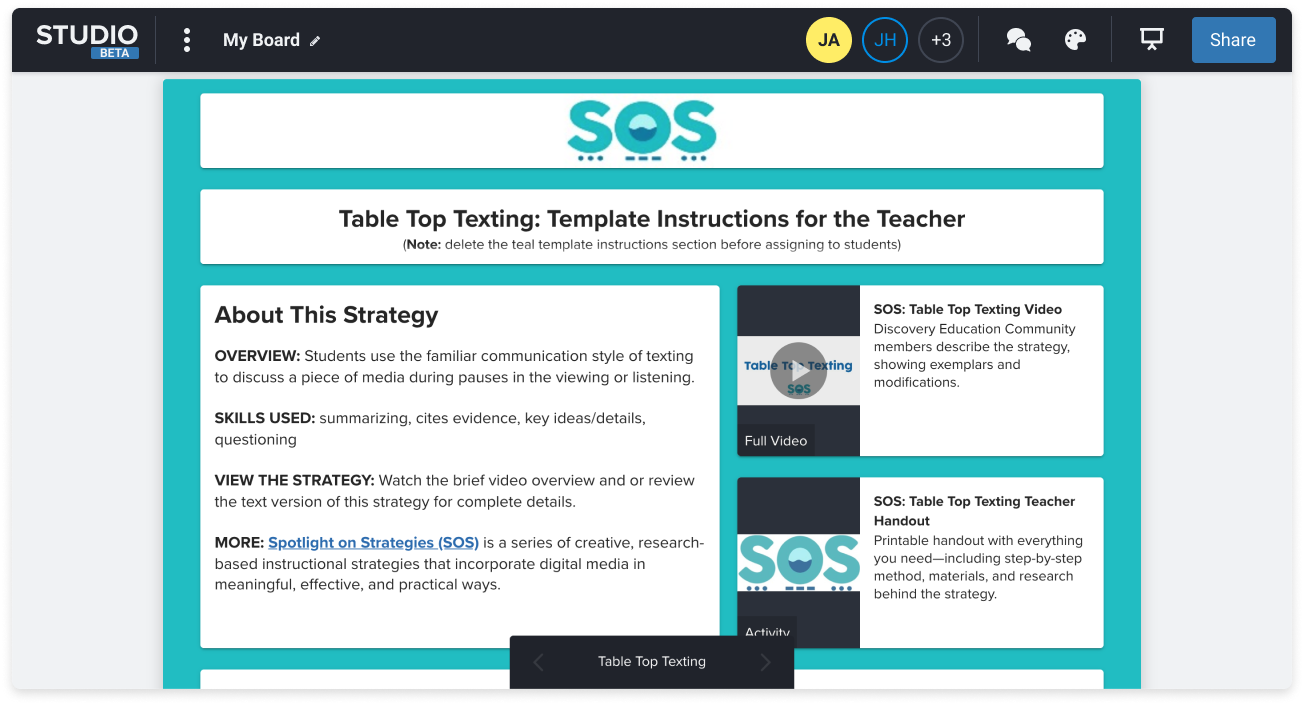
Accessible themes
Not everyone checks for accessibility when they create things and that's okay. We also understand that color
accessibility is extremely important in classrooms in order to provide equivalent experience and opportunities
to all students. I personally went through and crafted a number of themes that retained accessible text and
offered customizable and accessible backgrounds.
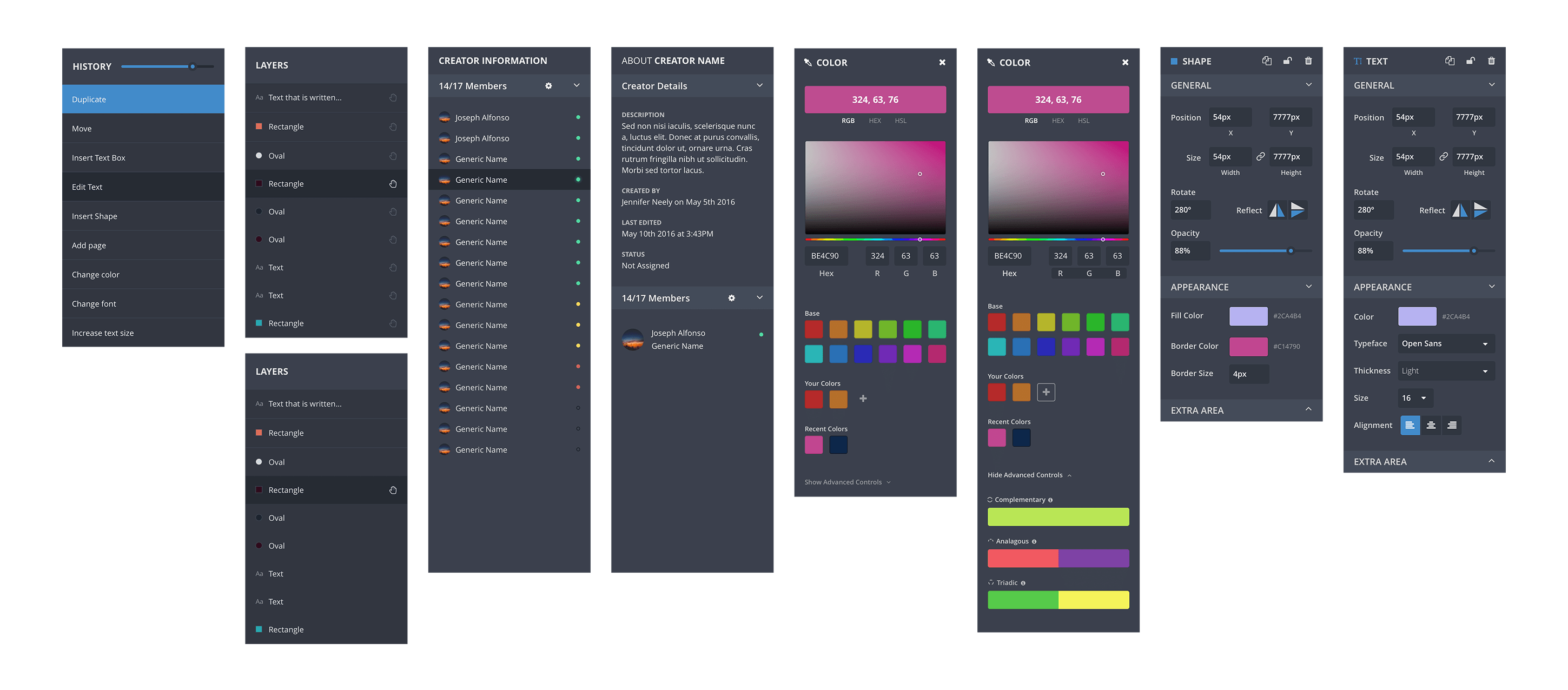
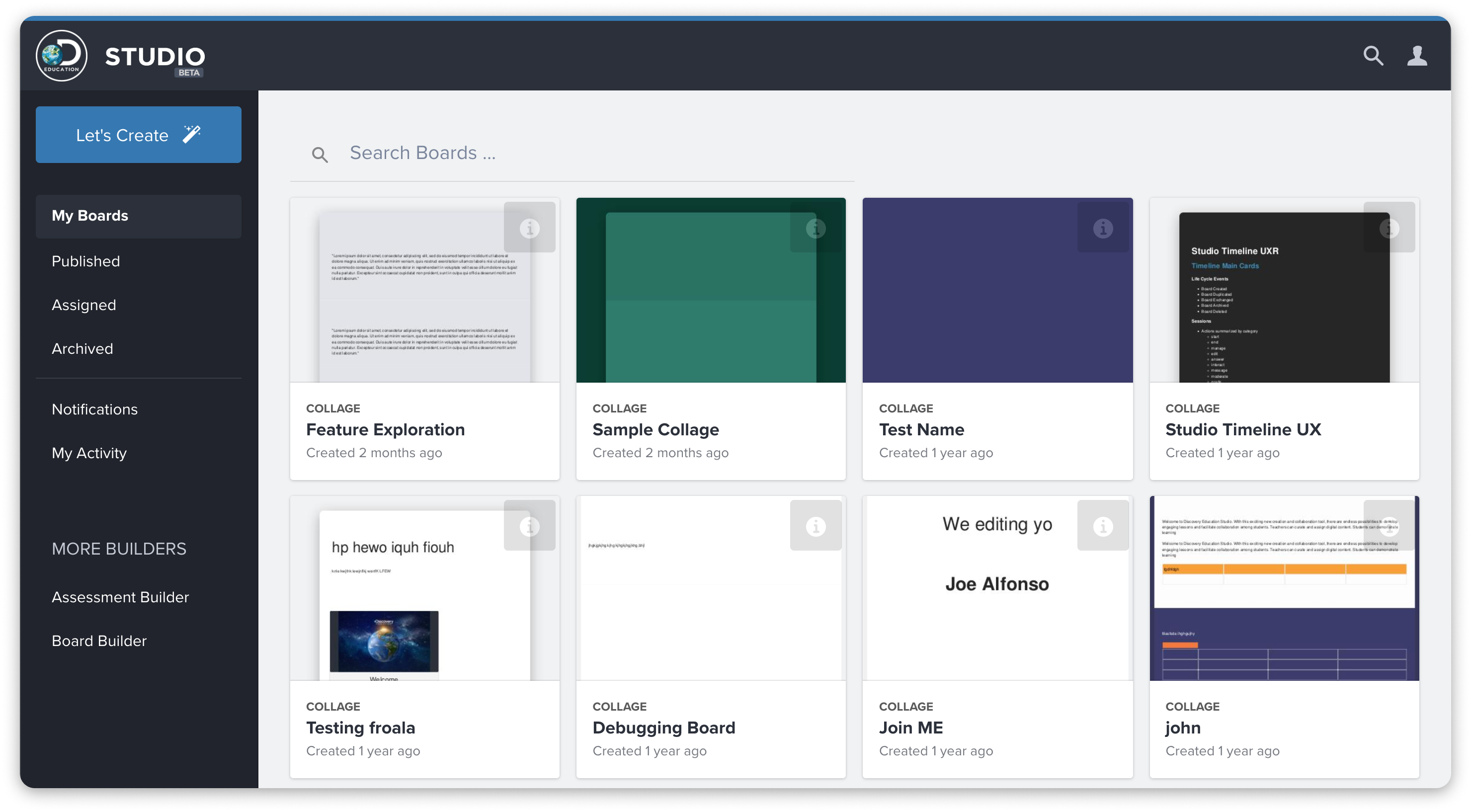
Guided customization
Users will almost always say they want more customization options when asked. With every
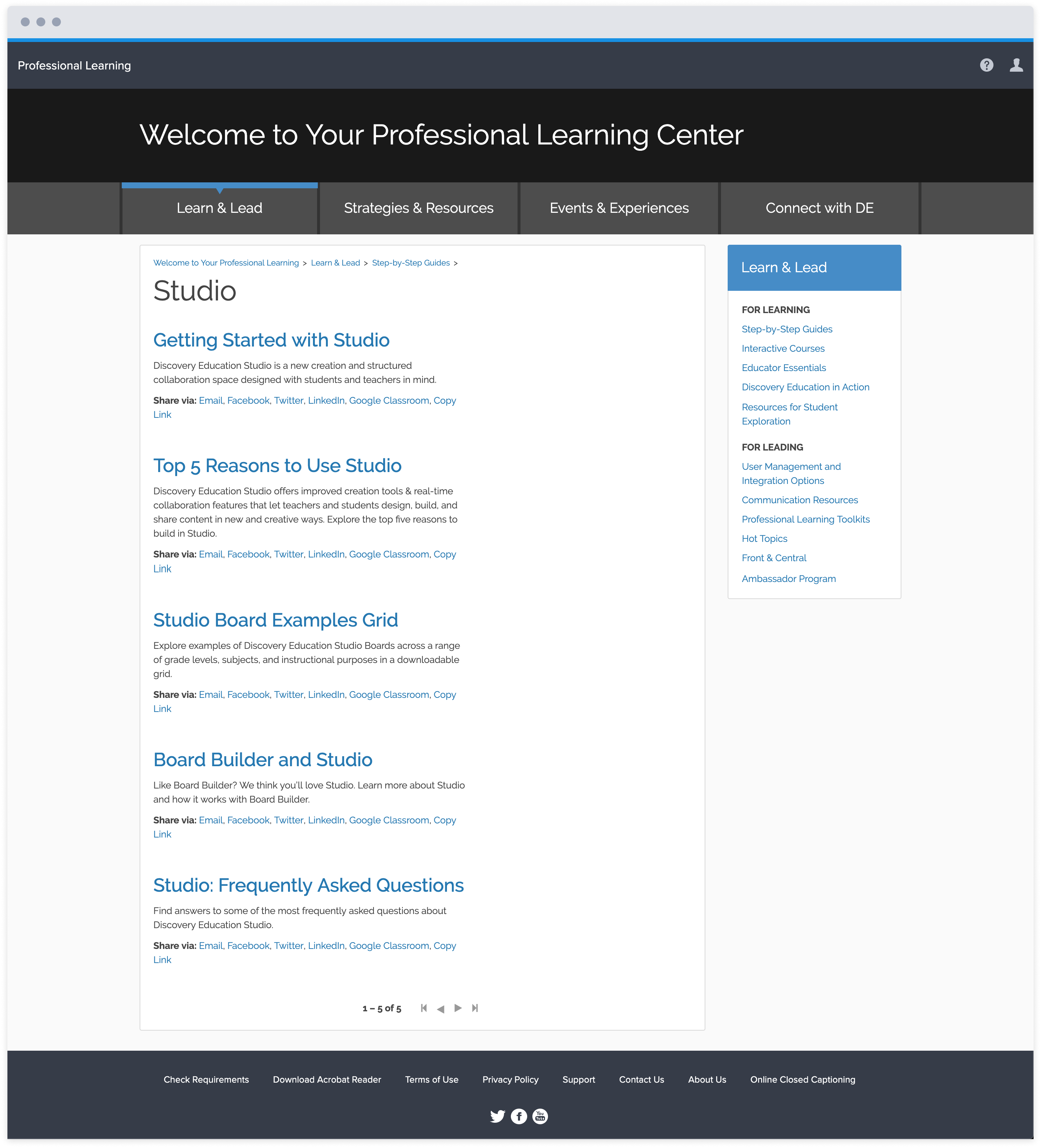
added element of customization you also increase the complexity of the system. What we started out with in the
image above was overwhelming for most users.
Tangible Real-Time Collaboration
Not only do we allow users to work together, they can actually see who is doing what as their cursor
moves on their screens. We wanted to create a living space that users shared and worked on together. It’s one
thing to pass a document back and forth, it’s another to update it live, and it’s even ANOTHER thing when
you can actually see what someone else is doing as if they were in the same physical space.
I've used tools such as After Effects and principle to design much of the collaborative experience. Due to the
nature of our collaboration being real-time and simultaneous, much of the intent and behavior required
motion and interactions to be created and conducted in order to test, and get a sense of how these advanced
features might feel, prior to investing heavily into any one method.
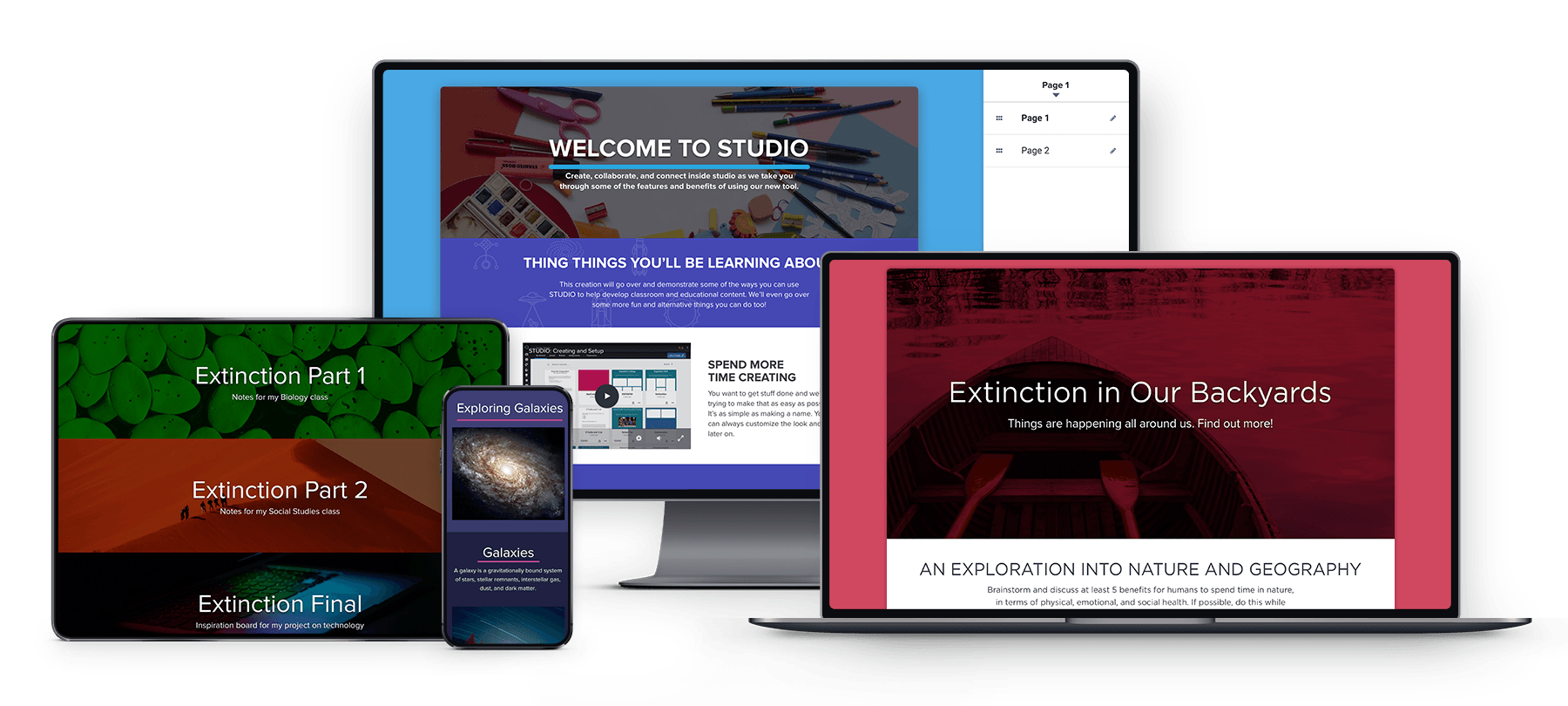
Optimization and Modern Technology
Leveraging new web technologies, we’re able to provide an extremely optimized and equal experience to each
user. We’ve tested and ensured that our products and features will work on all types and levels of devices.Every
student deserves the same opportunity to learn.
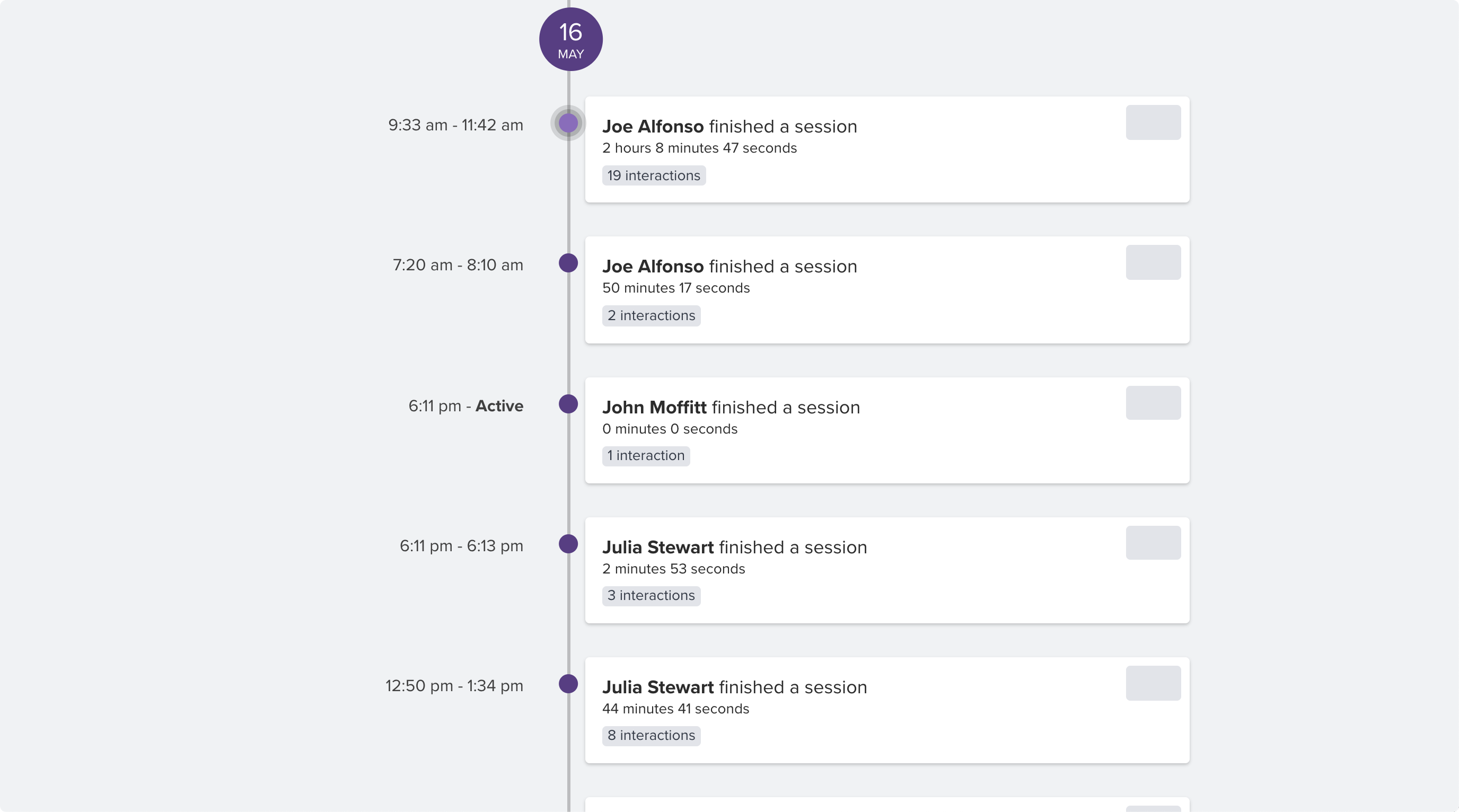
Tracking and History
Each Studio board has its own history, and everyone on that board has their personal participation history.
This
is big for a few reasons. Foremost, it helps teachers track participation and facilitates proactive
participation. Secondly, having a history allows version control so nothing is lost. In addition, with a
playback feature, we allow the users to see, over time, how the project has evolved and grown. Thirdly,
and
arguably most aspect,the the teachers are able to see how students create, behave, and edit, allowing them to
identify cognitive strengths and issues in new ways.